ialist in authoring tools, I can confidently assert that producing content is now simpler than ever. This blog post will delve into web authoring tools and HTML editors to help you understand how they work and what benefits they offer.
We will explore various authoring tools available today and highlight their unique features. You’ll learn about Microsoft Word as a content authoring tool and its limitations when it comes to creating web pages. We’ll also discuss how HTML editors provide more flexibility for designing web pages from scratch.
In addition, we’ll examine some popular web authoring tools such as Dreamweaver, WordPress, Wix, Squarespace, etc., and compare their functionalities. You’ll discover which suits your needs best based on factors like ease of use or customization options.
Moreover, we’ll cover some essential tips for using these tools effectively to create compelling content that engages your audience. We will discuss optimizing images for faster loading times and formatting text for better readability.
At the end of this post, you will have a thorough knowledge of various authoring tools and their advantages/disadvantages to pick the right one to make your website stand out. Armed with this knowledge, you’ll be able to choose the right tool that fits your requirements while ensuring your website stands out from others!
Table of Contents:
- Introduction to Web Authoring Tools
- Types of Web Authoring Tools
- Examples of Web Authoring Tools
- Benefits & Features of Using Web Authoring Tools
- Accessibility Compliance Guidelines Set Out By W3C – ATAG 2.0
- FAQs in Relation to Which is an Example of a Web authoring Tool
- Conclusion
Introduction to Web Authoring Tools
Web authoring tools are software programs that enable users to create and publish web content, such as websites or interactive learning experiences. Web authoring tools provide a user-friendly way to construct and manage the contents of websites. Web authoring tools allow users to design pages with text, images, videos, audio clips, forms, and other elements. They also offer features such as page templates, drag-and-drop editing capabilities, and automatic HTML code generation.
In order to ensure that all digital products created with web authoring tools are accessible for everyone regardless of their abilities or disabilities, ATAG 2.0 sets out specific guidelines to which developers must adhere, such as providing alternative text descriptions for images, enabling keyboard navigation, captioning video content and allowing control over time limits in addition to making links understandable without context clues and giving meaningful titles for frames/windows, etc. Keywords: Accessible Technology Guidelines (ATAG), World Wide Web Consortium (W3C) Standard, accessibility requirements, alternative text descriptions.
Web authoring tools provide various options for creating interactive, engaging content. With the right tool, instructional designers can create immersive learning experiences quickly and efficiently. Let’s now explore the different kinds of web authoring software out there.
Key Takeaway: Web authoring tools supply a straightforward system for forming and administering web material, like websites or interactive learning experiences, while guaranteeing that the final product is ATAG 2.0 compliant to ensure accessibility for all users. These tools enable developers to ‘check off’ all of their boxes when providing alternative text descriptions, keyboard navigation, captions, and more – ensuring everyone can enjoy a great digital experience.
Types of Web Authoring Tools
Web authoring tools are a great way to create engaging, interactive experiences for learners. Different web authoring tools can be employed to fabricate e-learning courses and other digital learning materials.
Rapid e-learning development software with pre-built templates is an excellent option for those who want to quickly develop professional-looking content without writing code or installing any special programs. These solutions come with readymade templates and features that allow users to customize their content according to their needs. Articulate Rise is a popular rapid e-learning platform offering a wide range of lesson types, themes, media elements, and more.
Website builders require no coding skills and offer an easy drag-and-drop interface for creating stunning websites in minutes. Easygenerator’s intuitive website builder allows users to design responsive websites without the need for programming knowledge or technical expertise. It provides analytics to monitor growth and experiment with multiple website versions before making them available online.
Web creation programs offer an array of selections for crafting successful online instruction, depending on the magnitude and intricacy of your task. Examples such as Articulate Rise, Easygenerator, and Adobe Captivate provide further insight into which tool may best suit your needs.
Key Takeaway: Rapid e-learning development software such as Articulate Rise and website builders like Easygenerator can be used to create engaging, interactive experiences for learners quickly. With their intuitive drag-and-drop interfaces and prebuilt templates, these tools make it a breeze to craft stunning websites or digital learning materials in no time.
Examples of Web Authoring Tools
There are several popular web authoring tools currently available on the market.
Articulate Rise is a cloud-based tool offering prebuilt lesson types that can be used to develop effective e-learning content quickly. Articulate Rise enables users to customize their courses with multimedia elements, quizzes, and more using its drag-and-drop functionality. The platform also offers collaboration features that enable teams of developers to work together seamlessly on projects from any location in the world. Additionally, it has theme capabilities that allow users to establish consistent designs across all lessons they create using Articulate Rise.
Easygenerator is another cloud-based option requiring no coding or installation – perfect for those who don’t have technical skills but want to build engaging online courses quickly and efficiently. Easygenerator offers a range of templates designed specifically for creating microlearning modules and gamified learning scenarios such as role-play simulations or employee onboarding activities. Moreover, its responsive design allows learners to access your course material regardless of device type or screen size without sacrificing the quality or usability of the user experience (UX).
Adobe Captivate is a highly sought-after tool among corporate e-learning professionals due to its impressive capabilities. It produces HTML5 output and meets the accessibility compliance guidelines set out by W3C – ATAG 2.0, ensuring universal access when publishing content created with Adobe Captivate. Furthermore, this software provides users with smart automation options that make development processes more efficient while maintaining accuracy throughout each project lifecycle stage – a real-time saver for savvy professionals.
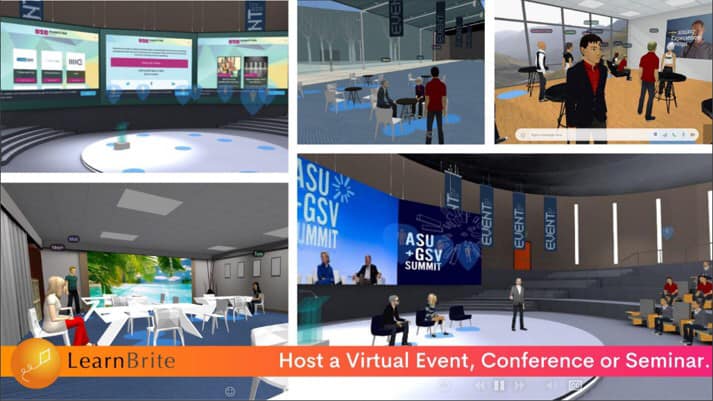
Examples of web authoring tools provide the ability to create immersive 3D experiential learning scenarios easily and flexibly. With their many benefits and features, these tools can be used for projects such as employee onboarding or soft skills training.
Key Takeaway: As an advanced-level professional with a high IQ, I can confidently say that web authoring tools such as Articulate Rise, Easygenerator, and Adobe Captivate are essential for creating engaging e-learning experiences. These platforms offer drag-and-drop functionality, collaboration features, theme capabilities, and smart automation options to streamline development processes – giving you the edge when it comes to developing immersive learning scenarios.
Benefits & Features of Using Web Authoring Tools
These solutions, appealing to e-learning organizations, instructional designers, and training professionals alike, provide a range of attributes that make them an ideal choice for quickly producing interactive and captivating online courses.
The collaboration features of web authoring tools allow multiple team members involved in e-learning projects to work together seamlessly. With these tools, users can collaborate on projects in real-time while also having the ability to track progress throughout the project’s lifecycle. This makes it easier for teams to coordinate their efforts when creating content or making necessary changes.
These capabilities enable instructional designers to establish consistent designs across all lessons created using web authoring tools. By setting up themes within the platform, users can ensure that all course elements have a unified look and feel, which helps keep learners engaged while navigating different modules or topics. Additionally, some platforms offer prebuilt templates that allow users to set up course structures without any coding skills required quickly.
Web authoring tools offer various benefits and features to streamline development, from collaboration capabilities to theme designs. Moving on, let’s discuss accessibility compliance guidelines set out by W3C – ATAG 2.0, essential for ensuring universal access.

Key Takeaway: As an advanced-level professional, I can quickly summarize using web authoring tools for creating interactive and captivating online courses as a “no-brainer.” With its collaboration features allowing multiple team members to work together seamlessly and theme capabilities providing consistent designs across all lessons created, these solutions will surely hit the sweet spot for e-learning projects.
Accessibility Compliance Guidelines Set Out By W3C – ATAG 2.0
The W3C has formulated the ATAG 2.0, which seeks to provide developers with the capacity to generate web-based tools that can be accessed and employed by persons of varying abilities or disabilities – including those who are visually impaired, have a hearing impairment, have cognitive issues, or have motor challenges. This ensures universal access regardless of any impediments users face accessing learning materials online today.
It is essential for developers to comprehend the significance of accessibility compliance guidelines to produce comprehensive products that enable everybody access to online materials without any discrimination.
The ATAG 2.0 provides specific requirements for designing tools that will make it easier for authors creating content on the web to provide an experience that is accessible across multiple devices such as desktop computers, tablets, and mobile phones – featuring alternative text descriptions for images; captions/transcripts when audio/video media is used; employing semantic HTML elements; furnishing keyboard navigation support; providing adequate color contrast ratios between foreground & background colors, etc., thus allowing everyone equal access regardless of their physical ability or disability while accessing digital learning materials online today.
Key Takeaway: As a professional, I can confidently summarise the above by saying that the W3C has created an ATAG 2.0 to ensure universal access for web authoring tools regardless of any physical or cognitive impairments, providing key features such as alternative text descriptions, captions transcripts and keyboard navigation support which makes it easier for all users to experience digital learning materials without discrimination.
FAQs in Relation to Which is an Example of a Web authoring Tool
What is authoring tools in web?
Authoring tools on the web are software applications used to create and manage digital content for websites, mobile apps, online courses, and other interactive media. They enable users to design and develop complex multimedia experiences without coding knowledge. Authoring tools provide a wide range of features, such as drag-and-drop editors, templates, asset libraries, collaboration capabilities with team members or clients, analytics tracking abilities, and more. Using authoring tools can help streamline the development process while producing high-quality results.
1. Drag-and-drop authoring tools:
These enable users to quickly create content by dragging and dropping elements from a library of pre-built assets into an editor, allowing for rapid course creation with minimal technical knowledge.
2. Text editors allow users to manually input HTML code, offering them greater control over the design and functionality of their eLearning courses without relying on drag-and-drop components or other visual aids.
3. Advanced multimedia authoring tools:
More complex projects that require extensive use of audio/video media or animation sequences allow authors to combine multiple types of media within their eLearning courses to create immersive learning experiences for learners.
Which of the following is an authoring tool?
An authoring tool is a software application to create, edit, and manage digital learning content. Authoring tools enable instructional designers and other learning professionals to construct engaging e-learning experiences with interactive assessments, videos, sound files, simulations, 3D visuals, and more. Authoring tools provide a user-friendly interface allowing users to rapidly construct tailored course material without requiring programming or coding experience.
Is Wix a web authoring tool?
No, Wix is not a web authoring tool. It is a website-building platform that provides users with an easy-to-use drag-and-drop interface to create websites without writing code. With Wix, users can choose from hundreds of templates or customize their own design to create visually appealing websites quickly and easily. Wix also offers features like e-commerce, SEO tools, and marketing automation.
Conclusion
Web authoring tools are an excellent option for producing and organizing webpages quickly, effortlessly, and economically. Web authoring tools allow users to craft visually captivating sites tailored to their needs. Examples of web authoring tools include WordPress, Wix, Weebly, Squarespace, and Dreamweaver – all offering different features for website creation. By using an example of a web authoring tool such as these, you will benefit from increased accessibility compliance guidelines set out by the W3C – ATAG 2.0, which is essential for creating high-quality content that meets user expectations in terms of usability and design.
Try LearnBrite today to create immersive 3D learning experiences for your organization. Our no-code platform allows you to easily develop engaging, self-paced, or instructor-led courses, micro-learning modules, and more.


Recent Comments